Utoljára frissítve: 2023. 06. 23.
Aktuális Napi Trükkünkben arra a problémára keressük a választ, hogy hogyan tudunk egyszerűen és gyorsan megtervezni egy webes űrlapot egy online programmal. Nem mindannyian vagyunk képesek programozni egy online form-ot, amit a felhasználók kitölthetnek, ezért néha rendkívül nehéz elmagyaráznunk az informatikus kollégának, hogy valójában mire is gondoltunk. Ha nem szeretnénk a kezünkből kiadni az irányítást, mindenképpen kell valamilyen vizuális támpontot adnunk az elképzelésünkről.
Ehhez nyújt nagyszerű lehetőséget a quickMockup weboldala (https://jdittrich.github.io/quickMockup/). Ezen az oldalon mindenféle regisztráció, vagy belépés nélkül tudjuk használni a virtuális tervezőasztalunkat. A weboldal bal oldali függőleges sávjában találjuk meg azt a 23 különböző elemet, amiből gazdálkodhatunk az űrlapunk megtervezésekor. Az elemeket korlátlan mennyiségben tudjuk felhasználni. Annyi csak a dolgunk, hogy a függőleges sávból az egerünkkel átvonszoljuk a szerkesztő felületbe a kívánt elemeket. Ott azokat könnyedén átméretezhetjük, kicserélhetjük a feliratokat, sőt még magyarázó stickeket is „odaragaszthatunk” segítve az informatikus kolléga dolgát tervünk megértésében.
A szerkesztőasztal jobb felső, vízszintes sávjában találjuk a megnyitás, a mentés, a törlés, a kijelölt elem másolásának és méretezésének lehetőségét. Egy bonyolultabb tervezetet nem biztos, hogy egyvégtében meg tudunk csinálni, ezért hasznos dolog, hogy html formátumban el tudjuk menteni a munkánkat, amit később tovább szerkeszthetünk, vagy meg is oszthatjuk mással. Azt azonban tudnunk kell, hogy ha a kész anyagot elmentjük és munkatársunk egy másik gépen megnyitja az általunk megosztott, vagy csatolmányként küldött html állományt, akkor előfordulhat, hogy bizonyos szűkre szabott elemek kicsit elmozdulnak. Ezért a munkánk befejezése előtt érdemes egy képernyőképet menteni a Printscreen nyomógombunkkal, és ezt a lementett képernyőképet is csatolni a levelünkhöz.
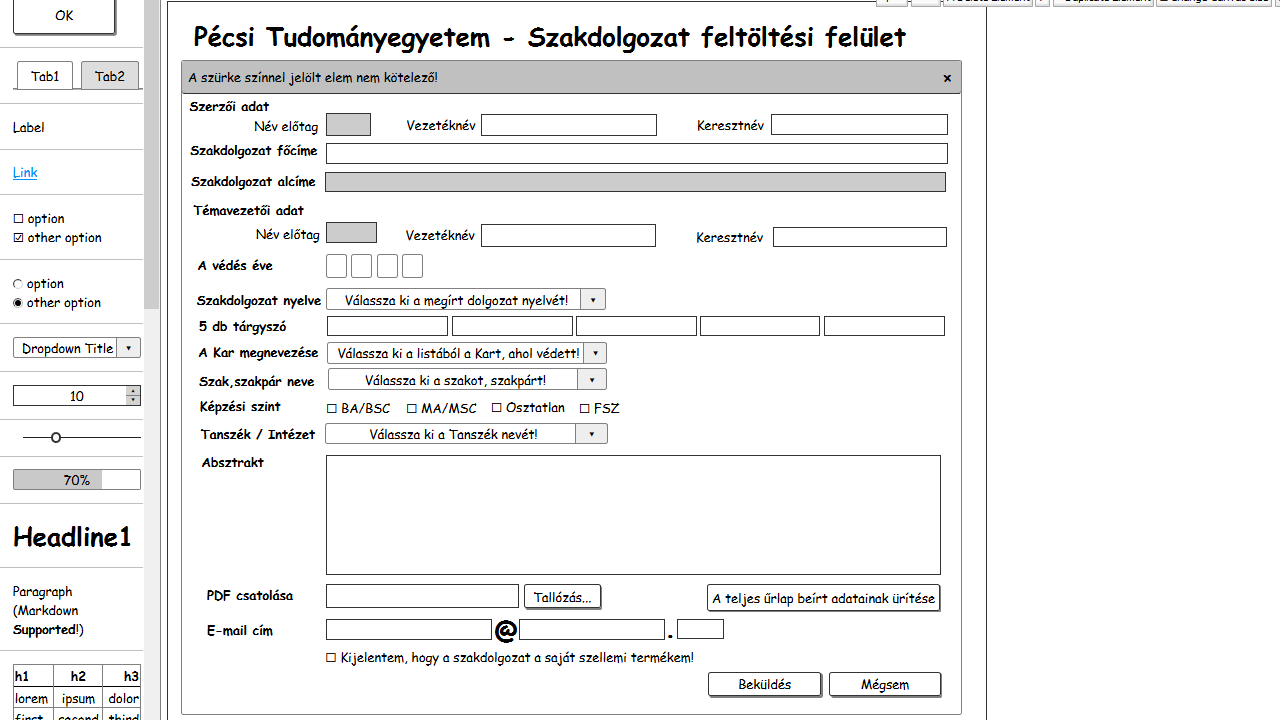
A videónkban bemutatott első példánkban egy repozitóriumba való feltöltéshez terveztünk meg egy szakdolgozati feltöltési űrlapot egyetemi hallgatók számára. Egy ehhez hasonló űrlapot a felhasználók könnyedén ki tudnak tölteni a szükséges metaadatokkal, és a dolgozatot PDF fájlként tudják csatolni.

A megfelelő adatok kitöltése után a „Beküldés” nevű nyomógomb megnyomása után a szakdolgozat a hozzá tartozó metaadatokkal együtt bekerül egy moderálási listába, ahol a repozitórium adminisztrátora a szükséges ellenőrzési protokoll után véglegesítheti azt és beküldheti az adatbázisba.

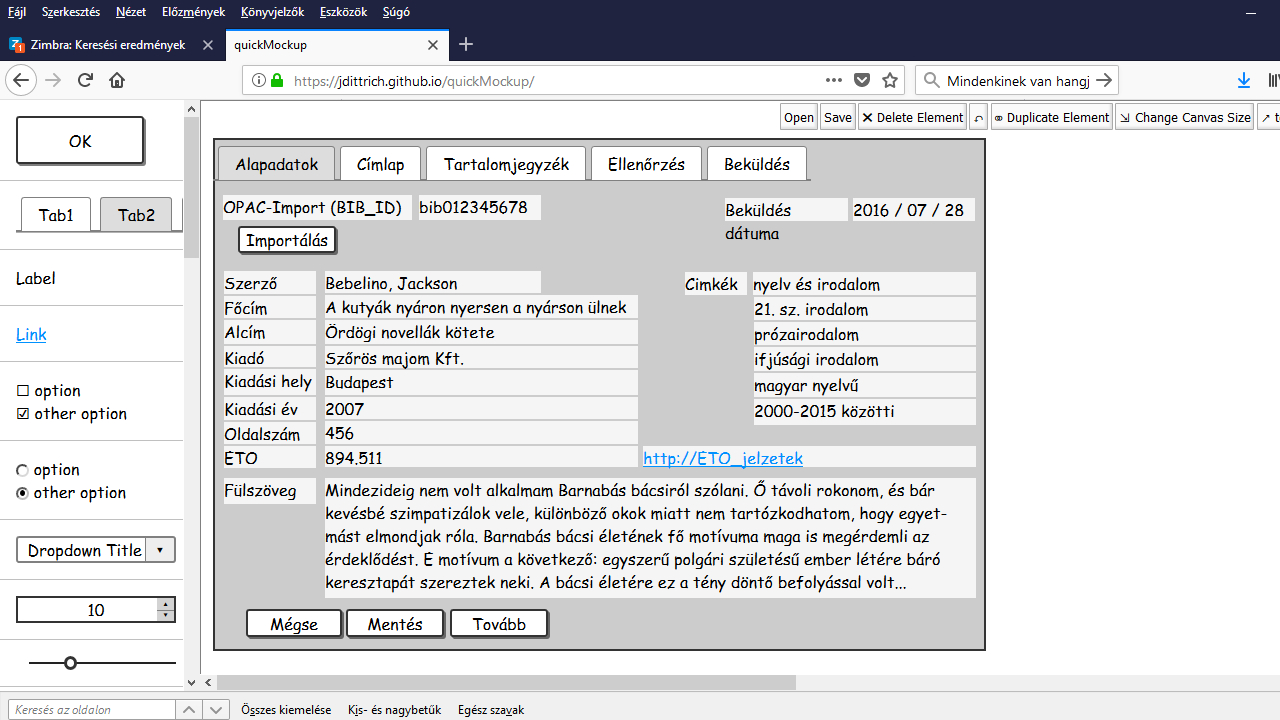
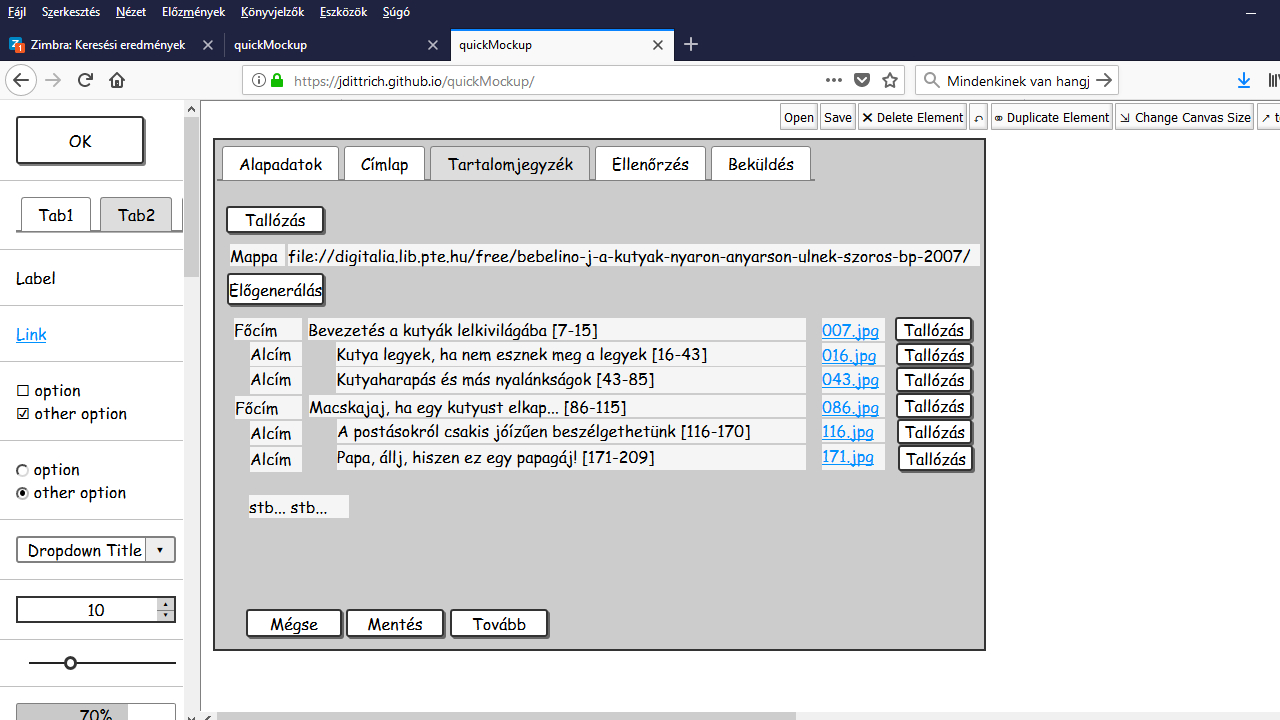
Második példánkban egy elképzelt elektronikus könyvtárba való dokumentum-feltöltéshez készítettünk el egy bonyolultabb, öt lépcsős feltöltési űrlapot. Az első űrlapfülön egy digitalizált könyv alapadatait, valamint a könyvkatalógusban (OPAC) lévő rekordot tudjuk importálni a saját felületünkbe.

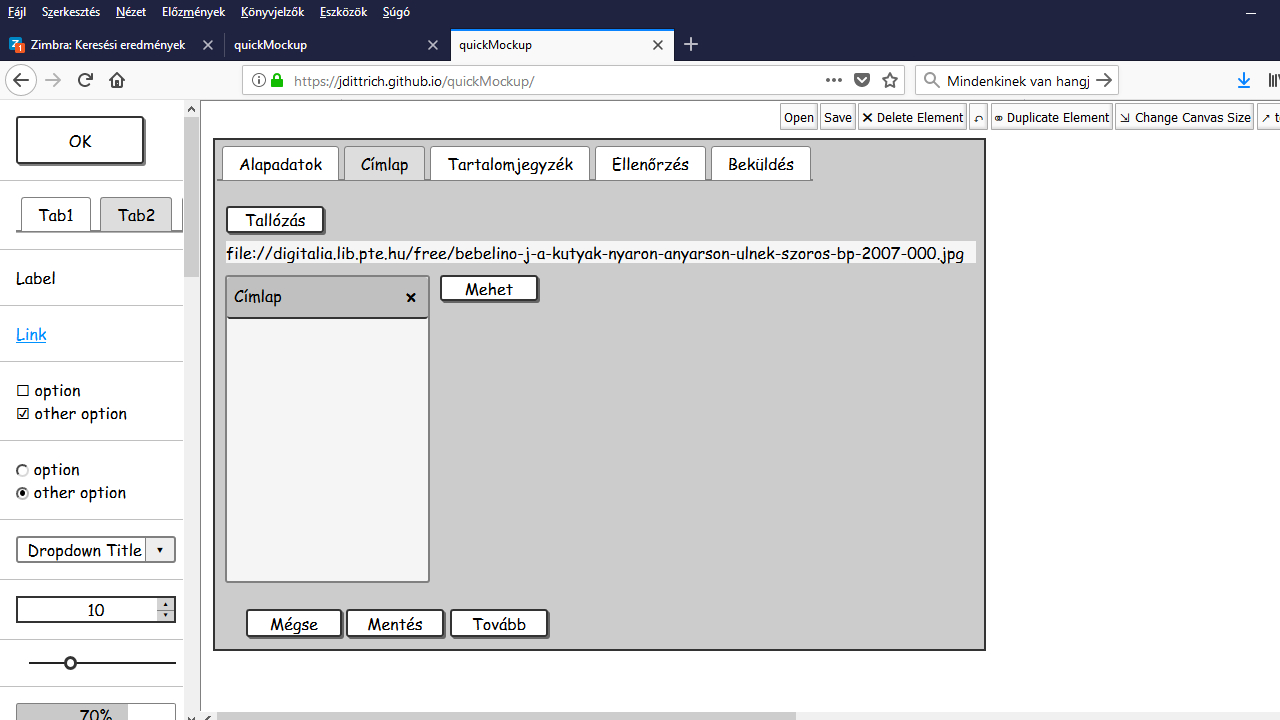
A második űrlapfülön a könyv címlapját tudjuk betallózni.

A harmadik űrlapfülön a könyv tartalomjegyzékét készíthetjük el, amelyhez az adott képoldalakat hozzá is rendelhetjük.

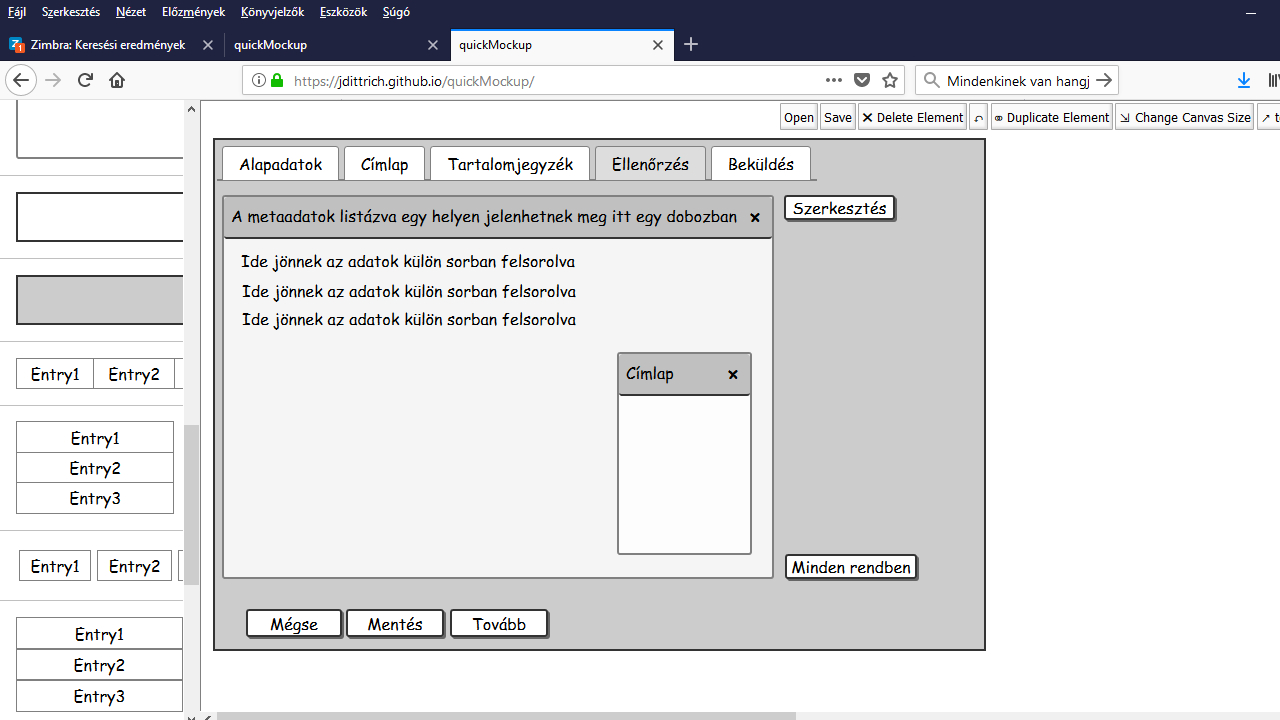
A negyedik űrlapfülön az eddig bevitt adatokat ellenőrizhetjük, vagy szükség esetén javíthatjuk.

Végül az utolsó űrlapfülön választhatjuk ki a dokumentum jogállását. Szerzői jogilag védett dokumentum esetén itt állíthatjuk be a törvény által szabályozott megtekinthetőség korlátozásának feloldási dátumát. A „Beküldés” nevű nyomógomb megnyomása után a digitalizált könyv máris bekerülhet a rendszerbe.

Reméljük, hogy a videónkban bemutatott űrlapminták kedvet hoznak nézőinknek ahhoz, hogy munkájuk során bátran felkeressék a quickMockup weboldalát, aminek nyomán sok-sok hasznos űrlap tervezete készülhet el!